Cómo crear códigos de promoción
El módulo de Códigos de Promoción permite definir códigos con descuentos por porcentaje o importe fijo. Una vez definidos podrán usarse en la página web.
En el menú lateral de Tarifas, encontraremos el acceso al módulo de Códigos de promoción
Configuración
Para crear un nuevo código hacemos clic en el botón Nuevo.

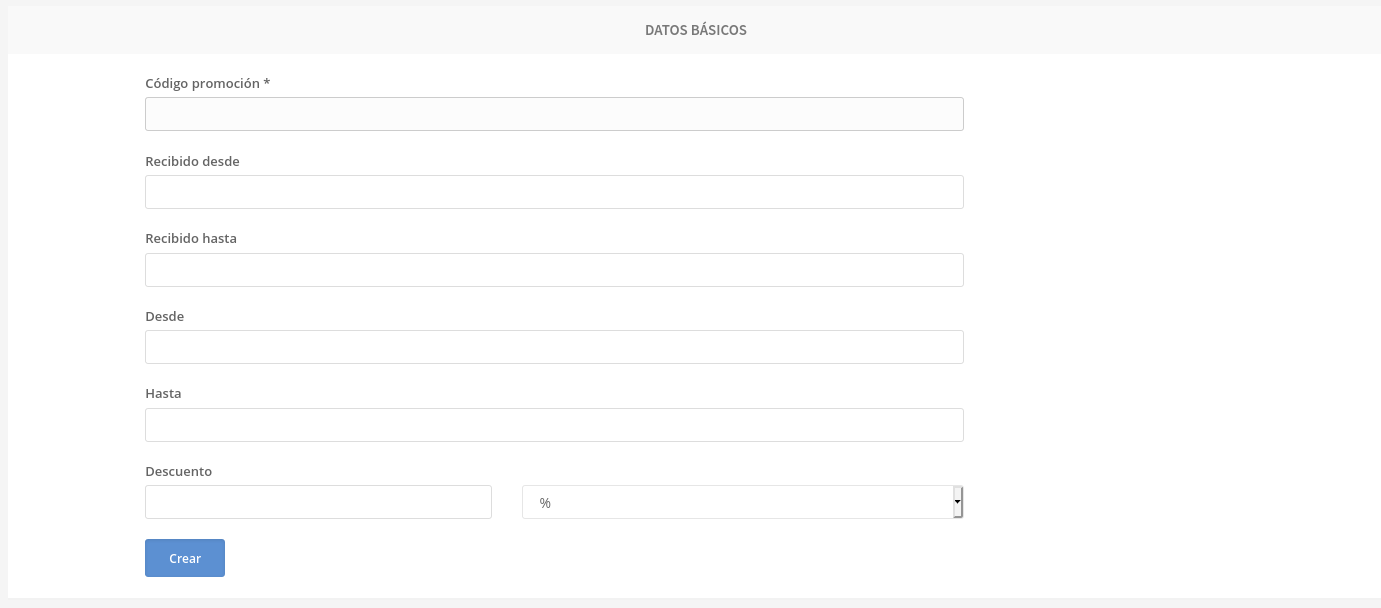
Ahora debemos rellenar los campos del formulario que aparece de la siguiente manera:
Código de promoción
Introducimos el nombre que tendrá el nuevo código en nuestro panel de gestión.
Recibido desde
Seleccionamos la fecha a partir de la cual a las nuevas reservas se les aplicará la promoción.
Recibido hasta
Seleccionamos la fecha en la que el nuevo código dejará de aplicarse a las reservas.
Desde
Seleccionamos la fecha a partir de la cual estará vigente el código que vamos a crear.
Hasta
Seleccionamos la fecha en le que la promoción dejará de estar vigente.
Descuento
Configuramos la cifra a aplicar al descuento y escogemos % o Importe para que se aplique como porcentaje o importe fijo.
Al cambiar el descuento de % a importe el campo desplegable volverá a marcar % pero se aplica igualmente. Podemos verificarlo en la lista de códigos, donde veremos que el importe fijo muestra un número y el porcentaje muestra una cifra seguida del signo %.
Para finalizar hacemos clic en Crear para guardar el nuevo código de promoción.
El módulo de Códigos de Promoción solo está disponible para el formulario de selección. En un futuro será posible usarlo también desde el calendario de reservas.
Aplicar el código en nuestra web
Tanto si nuestra web funciona con la integración completa de Mybooking (plugin + tema) como la integración básica (sólo plugin) al activarse el módulo aparecerá automáticamente un nuevo campo en el formulario de selección de fechas donde el cliente podrá introducir el código que hayamos configurado.
Comunicar el código a nuestros visitantes
Para que la promoción se aplique, el visitante/cliente deberá introducir un texto que debe coincidir exactamente con el hayamos introducido en el campo Código de promoción al configurar la promoción, incluyendo mayúscula y símbolos si lo hubiese.
Para que el visitante pueda utilizar el código de promoción debemos facilitarlo en un folleto o correo electrónico. También, podemos publicarlo en algún lugar visible nuestra web. Podemos hacerlo en tres lugares:
1- Barra de notificaciones del tema Mybooking
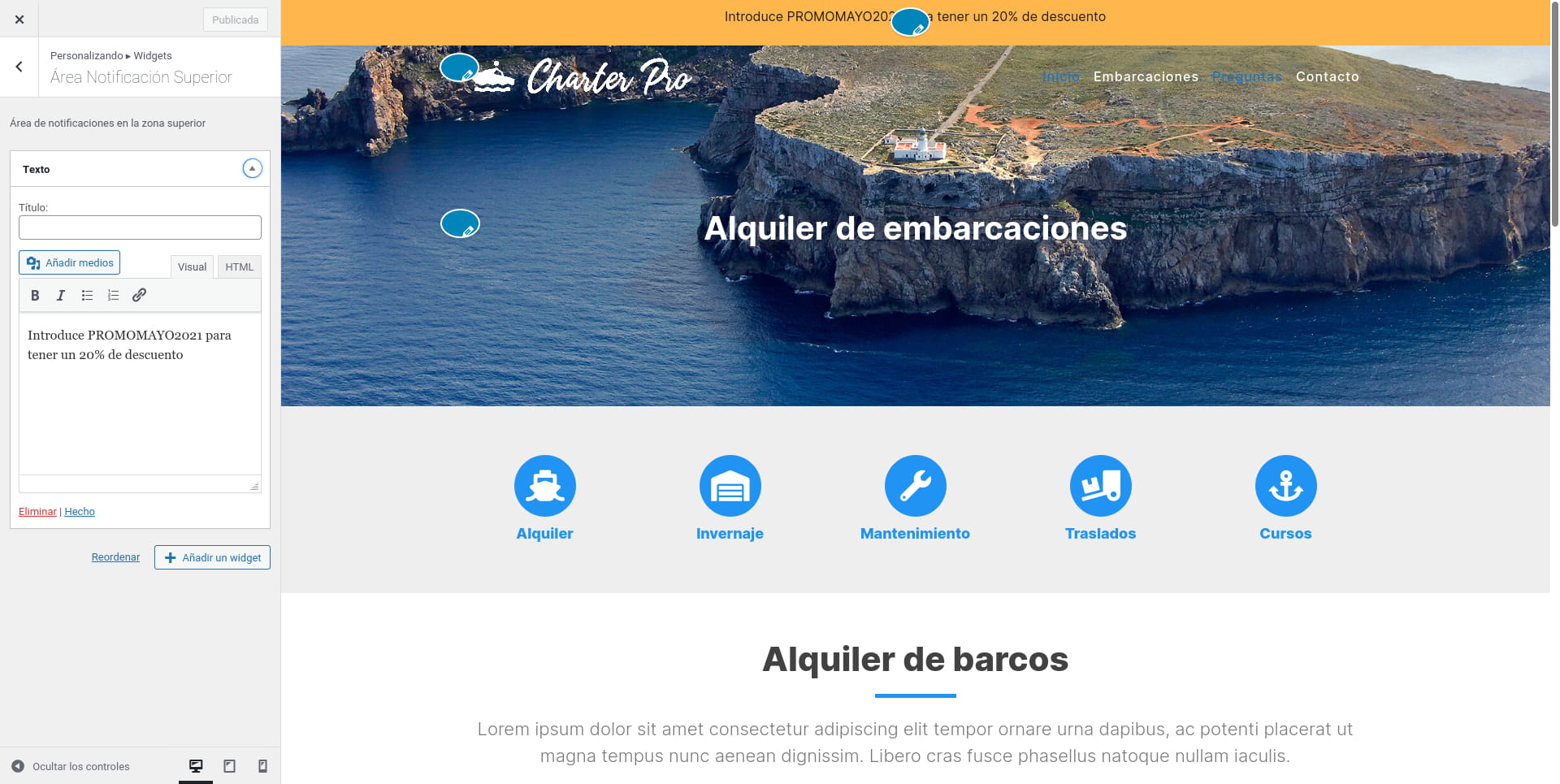
Si nuestra web tiene una integración completa Mybooking, podemos configurar una notificación que aparecerá en la barra de notificaciones que se muestra sobre el menú de navegación de nuestro sitio web. Dicha barra está desactivada por defecto hasta que la configuremos.
Para ello debemos entrar en el escritorio de nuestro WordPress y dirigirnos a Apariencia/Personalizar/Widgets/Área notificación superior y hacer clic en el botón Añadir un widget.
Seleccionamos el widget Texto que aparecerá en el panel desplegable e introducimos el texto deseado, hacemos clic en Publicar y nuestro nuevo widget aparecerá en la barra superior en todas las páginas de nuestro sitio web.

En este momento no es posible configurar desde la interfaz de WordPress el color de fondo y del texto de las notificaciones de la barra superior. En futuras versiones del tema Mybooking esto se mejorará.
2- Aviso Popup en la Home
El plugin de Mybooking permite configurar una ventana emergente que aparecerá en la página de inicio cada vez que el cliente la visite, la cual podremos configurar y diseñar a nuestro gusto usando el editor visual nativo de WordPress, de manera que no solo podemos introducir texto si no también imágenes, enlaces o incluso botones.
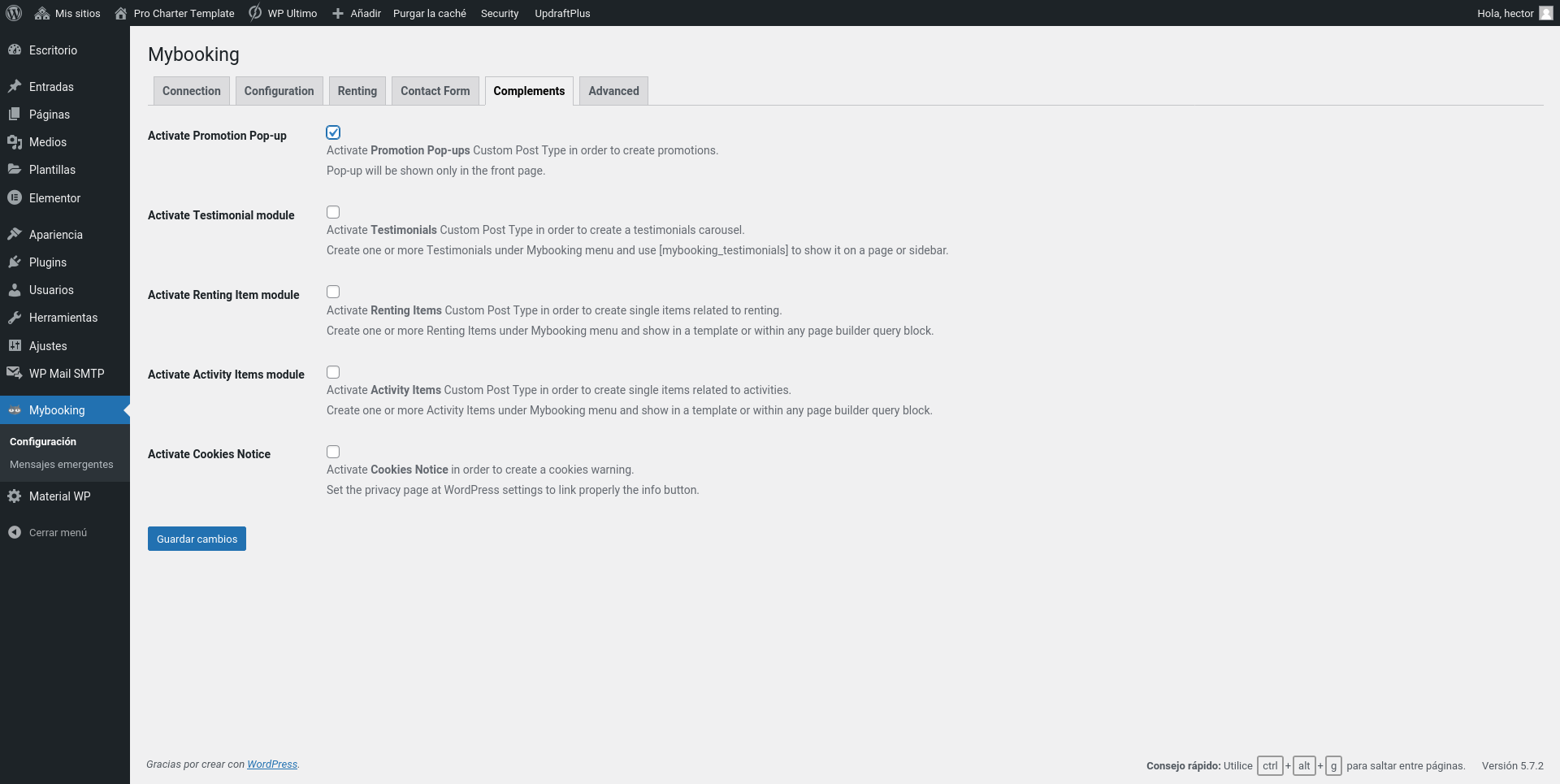
Para crear un nuevo Popup debemos primero activar el complemento en la configuración del plugin Mybooking

Una vez activado aparecerá el menú Mensajes emergentes debajo de Mybooking. Al hacer clic podremos crear un nuevo Popup igual que si creásemos una página o posts, usando todos los elementos que nos ofrece el editor visual de WordPress.

Cuando publiquemos el nuevo Popup creado, este aparecerá de forma automática en la página de inicio de nuestro sitio web.
3- Insertar contenido en la web
El tercer método consiste sencillamente en editar la página deseada e introducir un elemento de diseño en el lugar escogido (recomendamos hacerlo en la misma página en la que se haya situado el selector de fechas) usando el editor visual disponible.