Configurar la cabecera de tu sitio web
Aprende a configurar, cambiar la imagen de fondo, el texto y el formulario de la cabecera en tu sitio web alojado en Mybooking Cloud o construido con una de nuestras plantillas.

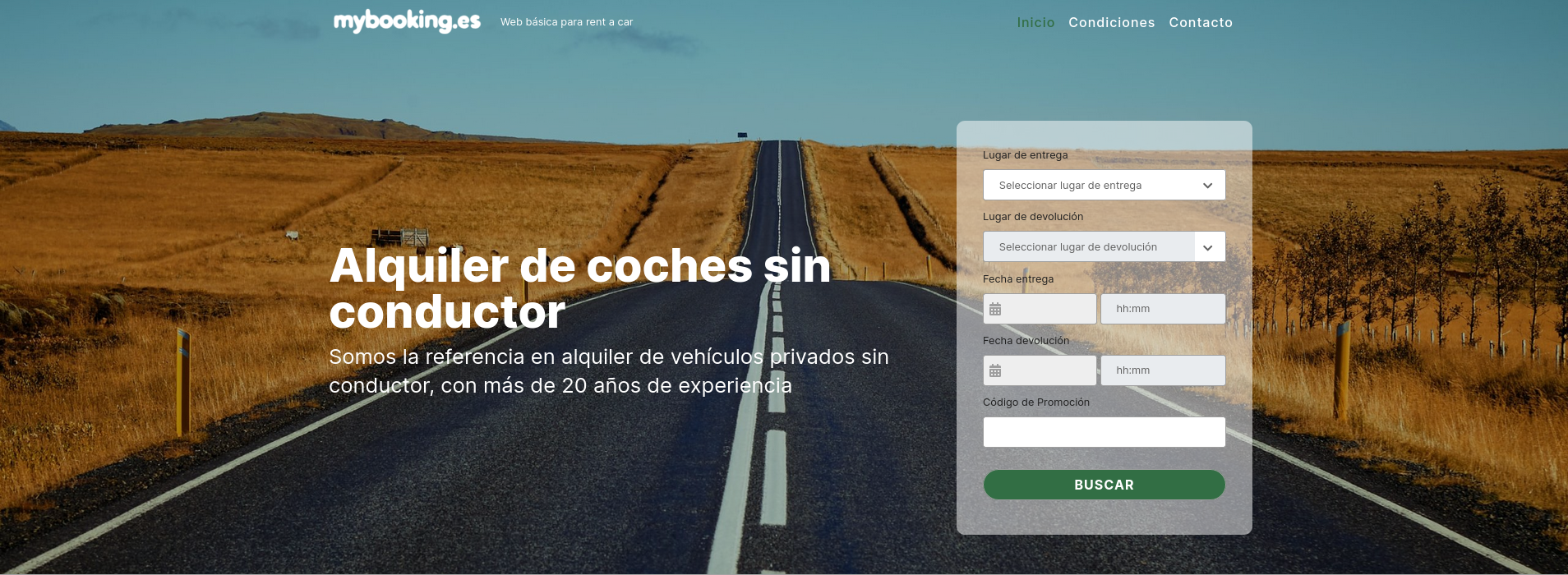
La cabecera es un componente que permite mostrar la información más importante a tus visitantes cuando llegan a tu sitio web y tiene tres partes principales: la imagen de fondo, el texto principal y el formularios de selección de fechas.
A continuación te explicamos cómo cambiar el contenido; editar el texto principal, cambiar el tipo de selector, insertar un vídeo o un carrusel como fondo para crear tu propio diseño.
Tabla de contenidos
- Cambiar la imagen de fondo
- Añadir un carrusel al fondo
- Añadir un video de fondo
- Ajustar las columnas
- Editar el texto
- Mover los widgets
Cambiar la imagen de fondo
Para cambiar la imagen de fondo a la Cabecera vamos a Apariencia -> Personalizar -> Mybooking Theme -> Cabecera y hacemos clic en Cambiar la imagen:

WordPress abrirá tu biblioteca de imágenes donde podrás seleccionar una imagen existente o subir una nueva.
En ocasiones puede suceder que por las características de la imagen el texto se ilegible; para ello puedes disminuir el valor de la sección Brillo de la cabecera para que la imagen se oscurezca. Si el resultado no es satisfactorio puedes cambiar el color del texto en los controles que aparecen más abajo.
Añadir un carrusel al fondo
Para sustituir la imagen estática de la cabecera por un carrusel de imágenes o slider haz lo siguiente:
- Vamos a Apariencia -> Personalizar -> Mybooking Theme -> Cabecera
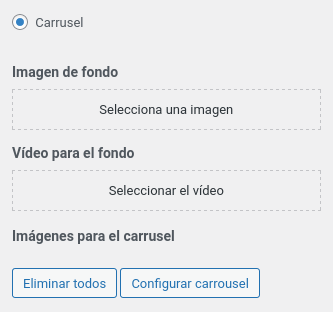
- En Tipo de fondo de la cabecera escogemos Carrusel
- En Imágenes para el carrusel hacemos clic en
Configurar carrusel - Escogemos las imágenes que queramos mostrar
- Publicamos

Añadir un video de fondo
Para sustituir la imagen estática de la cabecera por un vídeo de fondo haz lo siguiente:
- Vamos a Apariencia -> Personalizar -> Mybooking Theme -> Cabecera
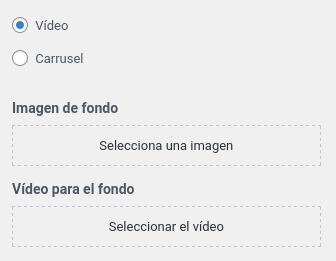
- En Tipo de fondo de la cabecera escogemos Vídeo
- En Vídeo para el fondo hacemos clic en
Seleccionar el vídeo - Escogemos el archivo a cargar
- Publicamos

Ajustar las columnas
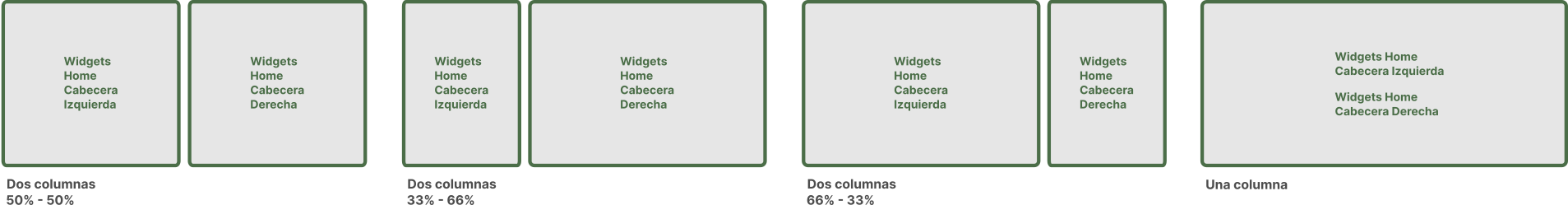
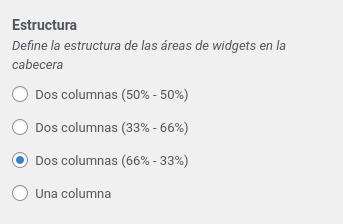
La cabecera está dividida en dos áreas que contienen una zona para widgets cada una, para poder crear diseños a dos columnas con contenido personalizado. Estas columnas tienen una anchura fija pero Mybooking Theme te permite escoger entre cuatro diseños predeterminados:

Para configurar la estructura de la cabecera debes ir a Apariencia -> Personalizar -> Mybooking Theme -> Cabecera y en la sección Estructura escoger el layout que se adapte mejor a tus necesidades:

Editar el texto
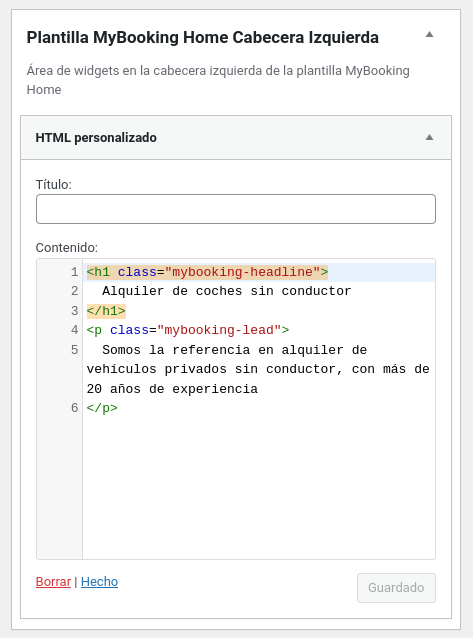
Tanto los textos como el formulario de la cabecera en la portada de los sitios web realizados con alguna de las plantillas de Mybooking, están configurados usando los widgets nativos de WordPress. Para ajustarlos a tus necesidades solo debes editar el contenido del widget correspondiente.
Dirígete a Apariencia -> Widgets, el contenido de la cabecera lo encontrarás en las áreas Plantilla Mybooking Home Cabecera Izquierda o Plantilla Mybooking Home Cabecera Derecha dependiendo de la plantilla que haya instalada en tu sitio.
Haz clic sobre una zona de widgets para deplegarla y ver qué widgets contiene. A continuación haz clic en el widget deseado y edita el texto que aparece en negro en la imagen:

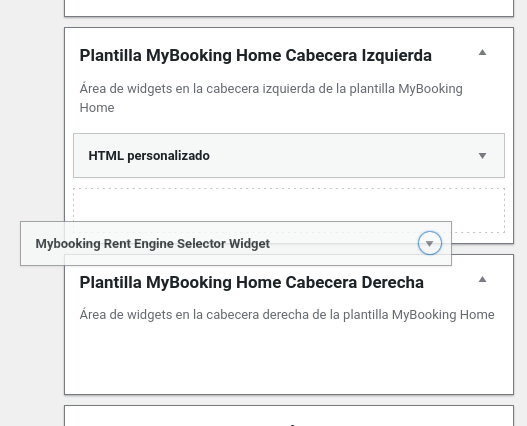
Mover los widgets
Al igual que el texto principal de la cabecera, el selector de fechas está insertado usando un widget. En caso de que quieras cambiarlos de posición, solo tienes que ir a Apariencia -> Widgets y arrastrar el widget deseado a la zona de la cabecera que desees. Es posible situar varios widgets en la misma zona:

Al soltarlo en la ubicación deseada, WordPress guardará la nueva posición automáticamente. Ves a tu página de inicio para ver el cambio:
