Personalización del formulario Completar
La personalización del formulario completar datos es uno de los servicios más solicitados por nuestros clientes. En este artículo explicamos cómo puedes personalizar el formulario para un cliente.

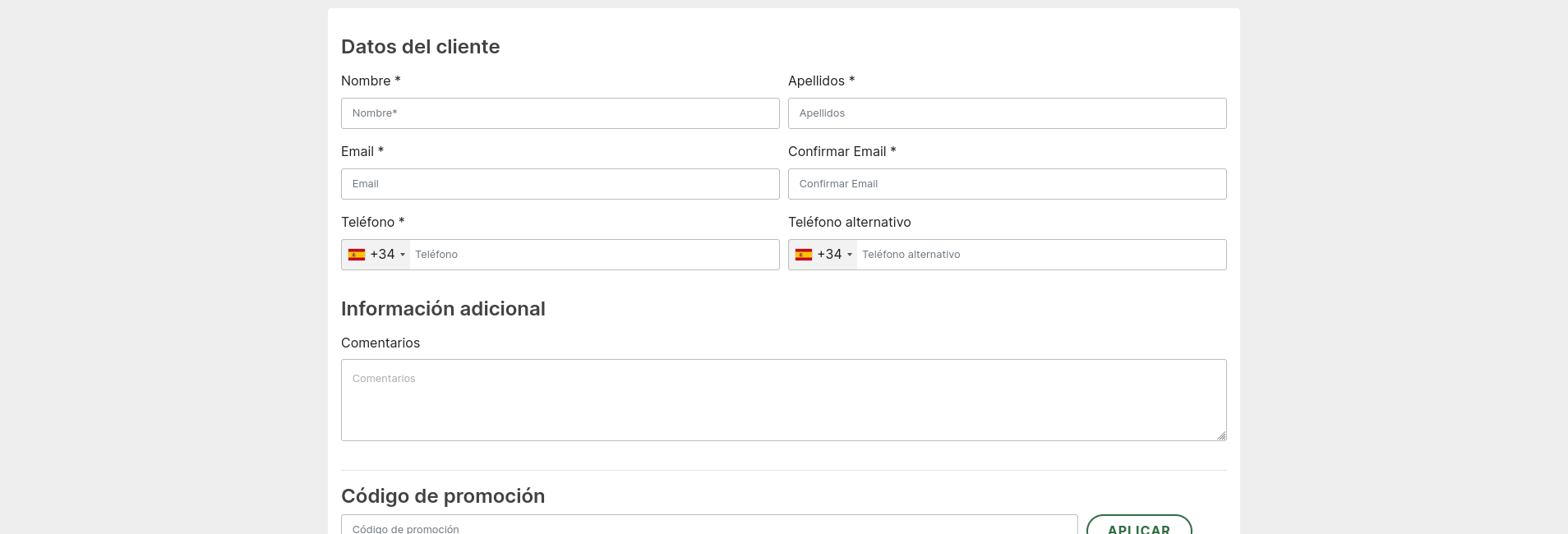
El shortcode que genera el paso de Completar en el proceso de reserva, inserta un formulario básico que solicita únicamente los datos de contacto del cliente, tanto en el plugin como en el tema, sin embargo algunos clientes prefieren un formulario más completo para poder agilizar su operativa. Para conseguirlo es posible extender el formulario básico usando una serie de campos extra que se conectan y envían datos mediante el API de Mybooking.
Existen dos formas de personalizar los campos del formulario; extendiendo el tema mediante un child theme o utilizando un plugin que permita insertar código HTML en una página de de WordPress. En este artículo vamos a detallar la segunda opción, ya que es la más sencilla y permite resolver la situación sin tener que hacer un desarrollo ni maquetación.
Preparar el plugin para añadir fragmentos HTML
Recomendamos usar el plugin Header Footer Code Manager que es gratuito y permite de forma fácil añadir un fragmento de HTML que se añadirá en el pie de página de la página Completar datos, aquella en la que hemos insertado el shortcode mybooking_rent_engine_complete:
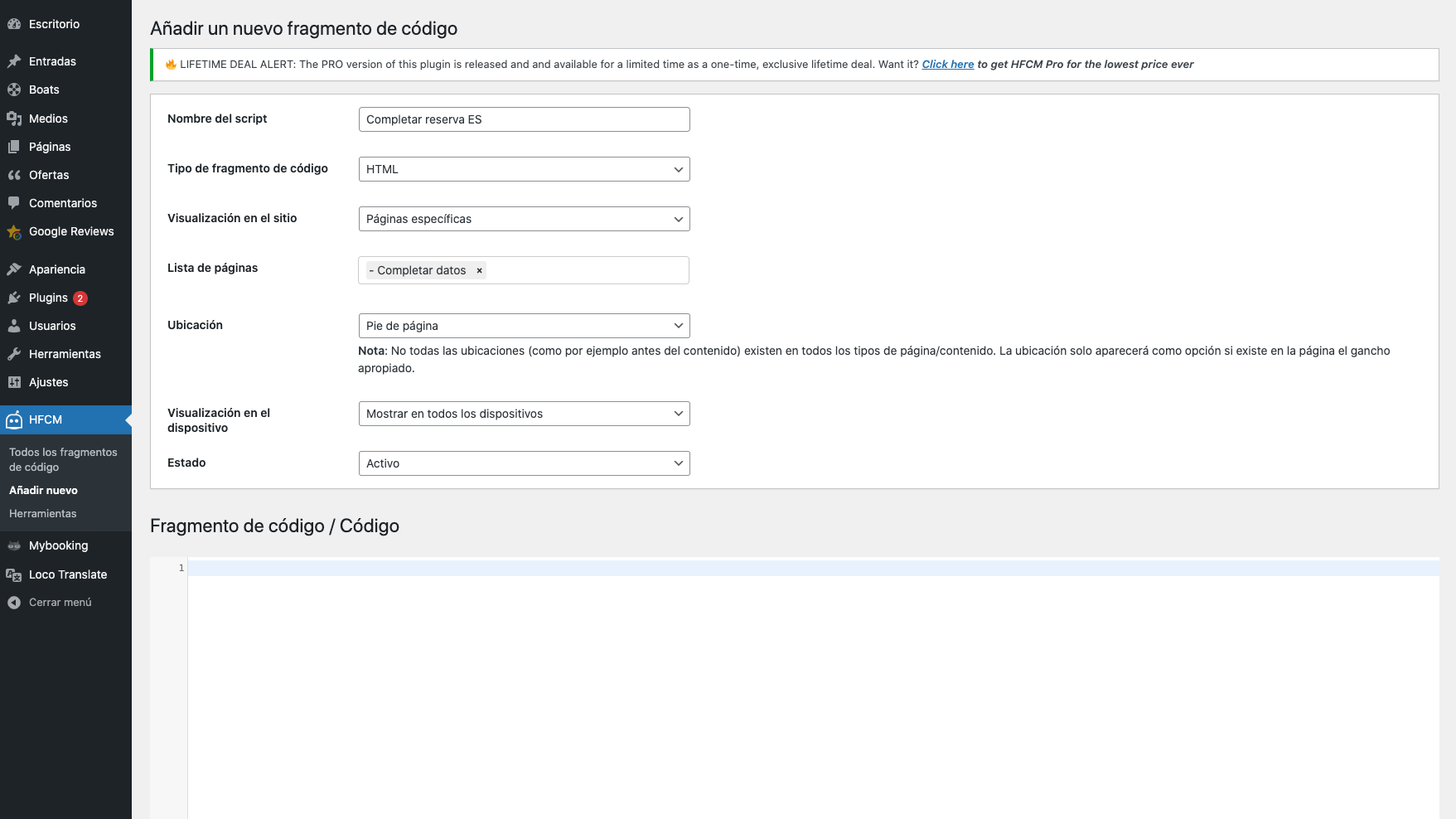
[mybooking_rent_engine_complete]Para añadir un fragmento de código vamos a HFCM -> Añadir nuevo:
- Le damos un nombre
- Seleccionamos el tipo HTML
- Visualizar en el pie de página
- Seleccionamos la página donde hemos insertado el shortcode
- Mostrar en todos los dispositivos
- Insertamos el fragmento de código personalizado

de código
Preparar el fragmento de código
El código personalizado para extender los campos debe ser HTML y cumplir dos requisitos:
- Estar encapsulado entre etiquetas script con la ID script_renting_complete_form_tmpl_CODIGO-IDIOMA
- Contener la llamada al módulo de pagos
Puedes usar el siguiente código como plantilla para extender el formulario:
<script type="text/tmpl" id="script_renting_complete_form_tmpl_es">
<h4 class="brand-primary my-3">Información del cliente</h4>
<div class="form-row">
<div class="form-group col-md-6">
<label for="name">Nombre *</label>
<input class="form-control" id="customer_name" name="customer_name" type="text"
placeholder="Nombre*" maxlength="40" required>
</div>
<div class="form-group col-md-6">
<label for="surname">Apellidos*</label>
<input class="form-control" id="customer_surname" name="customer_surname" type="text"
placeholder="Apellidos" maxlength="40" required>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="email">Correo electrónico*</label>
<input class="form-control" id="customer_email" name="customer_email" type="text"
placeholder="Correo electrónico" maxlength="50" required>
</div>
<div class="form-group col-md-6">
<label for="confirm_customer_email">Confirmar correo electrónico*</label>
<input class="form-control" id="confirm_customer_email" name="confirm_customer_email" type="text"
placeholder="Confirmar correo electrónico" maxlength="50" required>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="customer_phone">Teléfono principal*</label>
<input class="form-control" id="customer_phone" name="customer_phone" type="tel"
placeholder="Teléfono principal" maxlength="15" required>
</div>
<div class="form-group col-md-6">
<label for="customer_mobile_phone">Teléfono alternativo</label>
<input class="form-control" id="customer_mobile_phone" name="customer_mobile_phone" type="tel"
placeholder="Teléfono alternativo" maxlength="15">
</div>
</div>
<!--
AÑADE AQUÍ TUS CAMPOS PERSONALIZADOS
-->
<h4 class="brand-primary my-3">Información adicional</h4>
<div class="form-row">
<div class="form-group col-md-12">
<label for="comments">Comentarios</label>
<textarea name="comments" id="comments" placeholder="Comentarios"
style="width: 100%; height: 200px; padding: 0.8rem;"></textarea>
</div>
</div>
<!-- Reservation : payment -->
<div id="payment_detail"></div>
</script>
Puedes añadir tantos campos como necesites, siempre y cuando tengan una correspondencia en el API de Mybooking. O dicho de otro modo, no puedes crear campos que no existan previamente.
Traducir y adaptar el formulario
Si estás trabajando en un sitio multilingüe tendrás que crear una versión de cada formulario para cada idioma. Para hecer eso, además de traducir los label y los placeholder de cada campo debes asegurarte de que el ID en la etiqueta script de apertura acaba con el código de idioma correspondiente:
<!-- Castellano --> <script type="text/tmpl" id="script_renting_complete_form_tmpl_es"></script> <!-- Catalán --> <script type="text/tmpl" id="script_renting_complete_form_tmpl_ca"></script> <!-- Inglés --> <script type="text/tmpl" id="script_renting_complete_form_tmpl_en"></script> <!-- Alemán --> <script type="text/tmpl" id="script_renting_complete_form_tmpl_de"></script> <!-- Italiano --> <script type="text/tmpl" id="script_renting_complete_form_tmpl_it"></script> <!-- Francés --> <script type="text/tmpl" id="script_renting_complete_form_tmpl_fr"></script> <!-- Ruso --> <script type="text/tmpl" id="script_renting_complete_form_tmpl_ru"></script>
En los idiomas que usan apóstrofes, como el catalán el francés y el inglés, este debe convertirse a su entidad HTML o el formulario no funcionará.
En caso de que estés trabajando en un tema de terceros, como Astra, Generate Press o alguno de los temas compatibles con Mybooking, puedes modificar las clases CSS para que se adapten visualmente a dicho tema, crear tus propias clases o incluso añadir las propias de alguno de los plugins para formularios que existen para WordPress y conseguir una mejor coherencia visual.