Primeros pasos con Mybooking Theme
Guía para la configuración rápida de Mybooking Theme
Para seguir esta guía es aconsejable tener experiencia con el gestor de contenidos WordPress. No es imprescindible pero te recomendamos que, si es la primera vez que trabajas con WordPress, busques información en internet sobre los aspectos básicos de este gestor de contenidos. En un futuro es nuestra intención ofrecer cursos sobre este y otro temas relacionados.
Mybooking Theme es un tema para WordPress diseñado y desarrollado por Mybooking para agilizar la creación de sitios web de alquiler y reservas basados en nuestro software de gestión en la nube. Contiene una serie de funcionalidades y ajustes de estilos que adaptan nuestro plugin gratuito Mybooking Reservation Engine, sin embargo algunos de esos ajustes y funcionalidades se pueden modificar para darle un aspecto único a tu sitio web, ya seas un profesional creando un sitio web para un cliente como que estés creando un sitio web para tu negocio.
Mybooking Theme no es un tema generalista y está enfocado en el nicho de alquiler y reservas por lo que, si estás pensando en usarlo para otro tipo de negocio, puedes encontrar a faltar algunas cosas que esperarías tener en otro tipo de temas de WordPress.
A continuación te presentamos los aspectos más básicos de la configuración de Mybooking Theme.
Ajustar la página de inicio
Mybooking Theme tiene una plantilla de página especialmente diseñada para crear una página de inicio. Esta plantilla contiene (entre otras funciones) una cabecera con imagen, carrusel o video de fondo y áreas para insertar contenido. Para poder usar estas características debemos ajustar WordPress para que muestre la página de inicio correctamente configurada.
Una vez instalado y activado Mybooking Theme debemos asignada la plantilla de página Mybooking Home a una página estática y configurar esta para que sea la página de inicio de nuestro sitio web:
- Creamos una página nueva. Por ejemplo Inicio.
- Asignamos la plantilla Mybooking Home a esta página
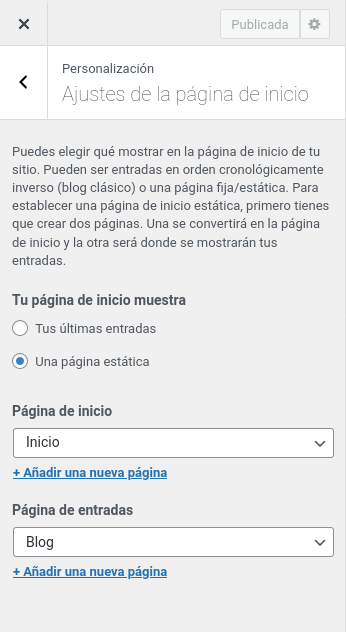
- Vamos a Apariencia -> Personalizar -> Ajustes de la página de inicio
- Seleccionamos Página estática para Home. La asignación de la página de entradas es opcional.

Personalizar los colores
Vamos a Apariencia -> Personalizar -> Mybooking Theme -> Colores y asignamos a color primario el color de branding del cliente. Las variaciones controlan los estados hover para algunos botones como el del selector de fechas o el aspecto de los steps de proceso de reservas.
Los colores secundarios se usan para resaltados. El resto de elementos como el color del texto o los titulares los ajustamos según queramos. Las secciones del panel de Personalizar que también aceptan ajustes de colores son:
- Navegación
- Cabecera
- Pie de página
- Formulario de reserva
Personalizar las tipografías
Mybooking Theme usa la fuente Inter por defecto, pero puedes cambiar las fuentes de tu instalación y escoger cualquiera de las disponibles en Google Fonts.

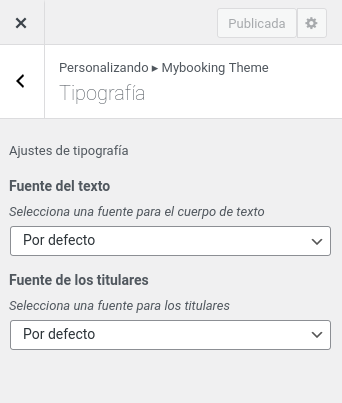
- Vamos a Apariencia -> Personalizar -> Mybooking Theme -> Tipografía
- Escogemos una fuente para el cuerpo del texto en el desplegable
- Escogemos una fuente para los titulares en el desplegable
- Publicamos los cambios
Cambiar los ajustes de la navegación
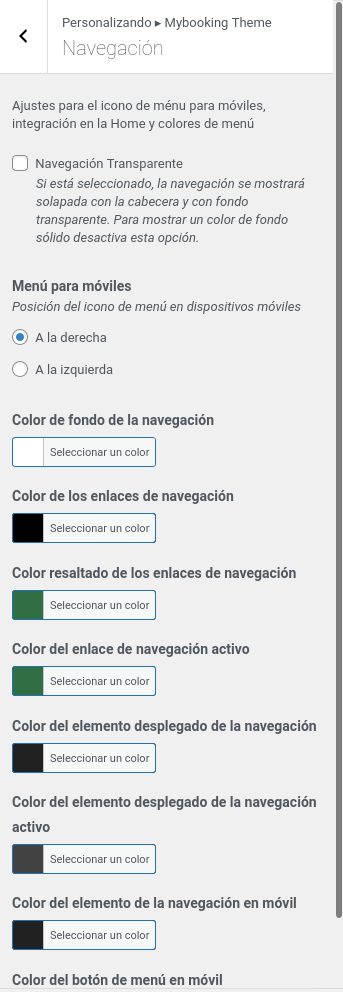
Para cambiar los ajustes de la navegación de la navegación principal nos dirigimos a Apariencia -> Personalizar -> Mybooking Theme -> Navegación.

En este apartado podemos ajustar los siguientes parámetros:
- Transparencia del menú. Permite superponerlo a la imagen, vídeo o carrusel de la cabecera
- Ubicación del icono en móvil. Podemos situarlo a la izquierda o a la derecha del logotipo
- Colores de la navegación. Podemos personalizar los enlaces, el botón y el menú desplegable
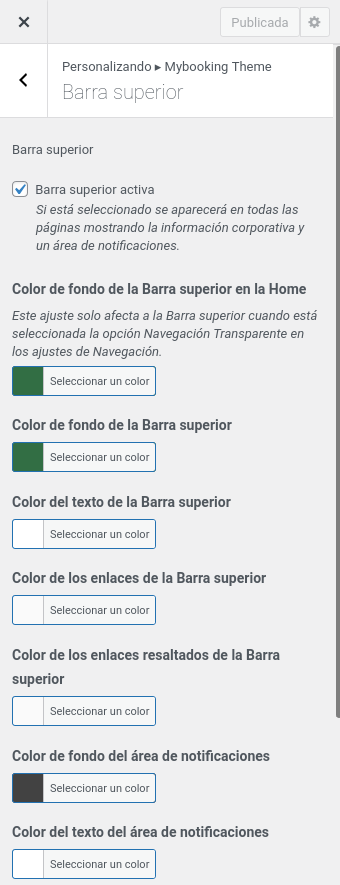
Ajustes de la Barra superior
La Barra de superior aparece en encima de la navegación y viene activada por defecto. Permite insertar mensajes globales para el sitio web como por ejemplo un código de descuento. Podemos desactivarla cuando no la necesitemos conservando el contenido que hayamos insertado en ella y también podemos modificar la apariencia de esta:

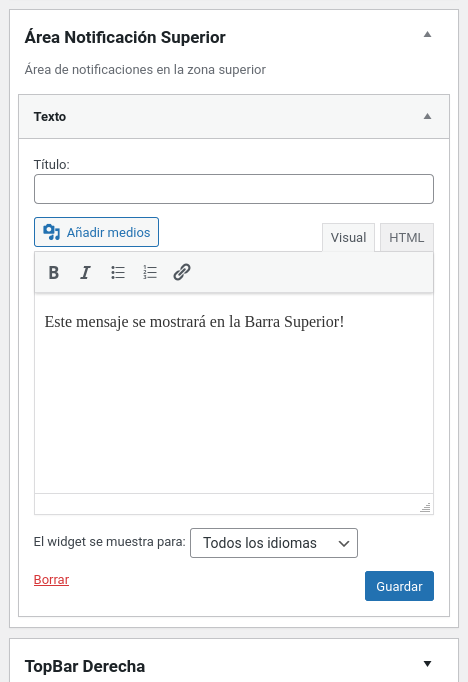
Para incluir contenido debemos insertar un widget yendo a Apariencia -> Widgets y colocando el contenido deseado en el área de widgets llamada Área Notificación Superior:

Configurar la Cabecera de la página de inicio
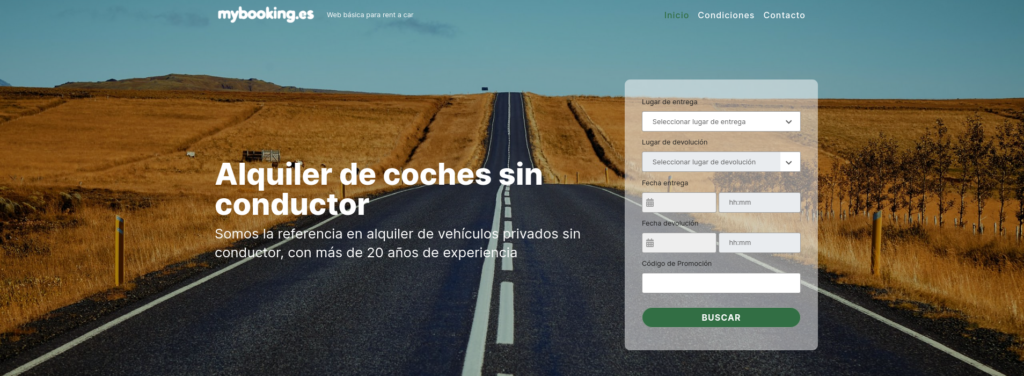
La cabecera de Mybooking Theme es la parte situada inmediatamente debajo de la navegación. Consiste en un contenedor en el que se pueden añadir contenidos, por lo general es donde situaremos el selector de fechas y la frase gancho de nuestro sitio web:

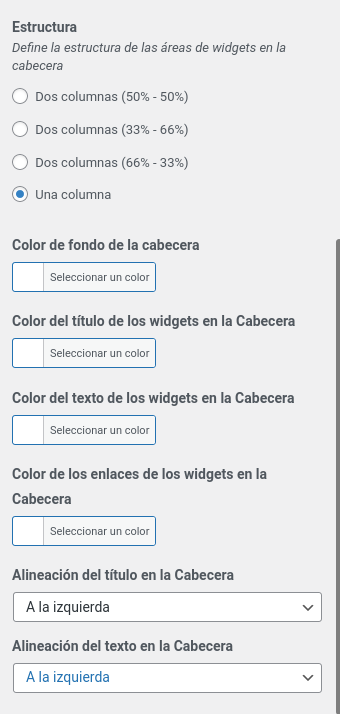
Está dividida en dos columnas que nos permiten añadir el contenido que queramos y es posible configurar el número de columnas y su distribución, así como la imagen de fondo y el color o alineación de los textos.
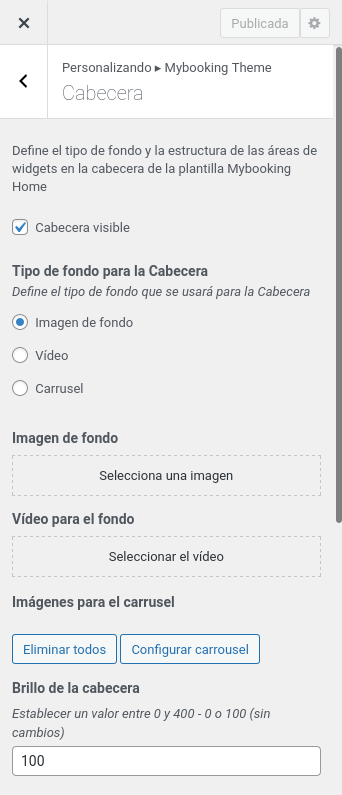
Para editar los ajustes de la Cabecera vamos a Apariencia -> Personalizar -> Mybooking Theme -> Cabecera


Añadir un carrusel de imágenes a la Cabecera
Para sustituir la imagen estática de la cabecera por un carrusel de imágenes o slider haz lo siguiente:
- Vamos a Apariencia -> Personalizar -> Mybooking Theme -> Cabecera
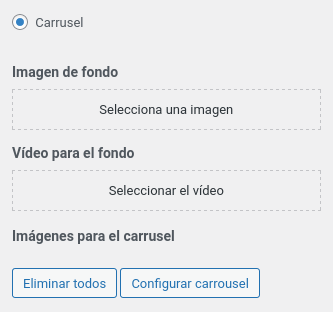
- En Tipo de fondo de la cabecera escogemos Carrusel
- En Imágenes para el carrusel hacemos clic en
Configurar carrusel - Escogemos las imágenes que queramos mostrar
- Publicamos

Añadir un video a la Cabecera
Para sustituir la imagen estática de la cabecera por un vídeo de fondo haz lo siguiente:
- Vamos a Apariencia -> Personalizar -> Mybooking Theme -> Cabecera
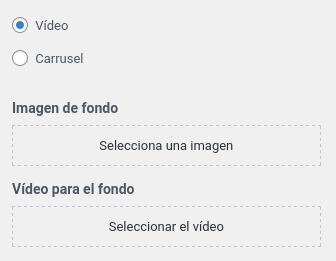
- En Tipo de fondo de la cabecera escogemos Vídeo
- En Vídeo para el fondo hacemos clic en
Seleccionar el vídeo - Escogemos el archivo a cargar
- Publicamos

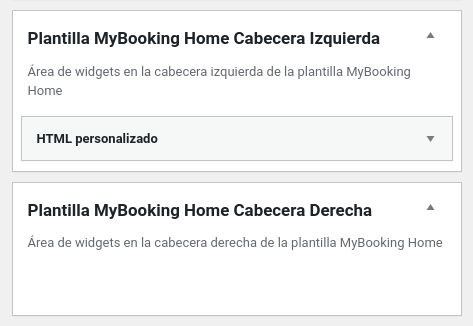
Añadir widgets en la Cabecera
Mybooking Theme ofrece dos áreas de widgets que permiten insertar contenido en la cabecera. Para incluir contenido debemos ir a Apariencia -> Widgets:

Añadir widgets en la Home
La plantilla de página Mybooking Home consta de cinco áreas de widgets que permiten insertar contenido. Para ello haremos lo mismo que en los casos anteriores, yendo a Apariencia -> Widgets:


Cambiar la disposición del Footer
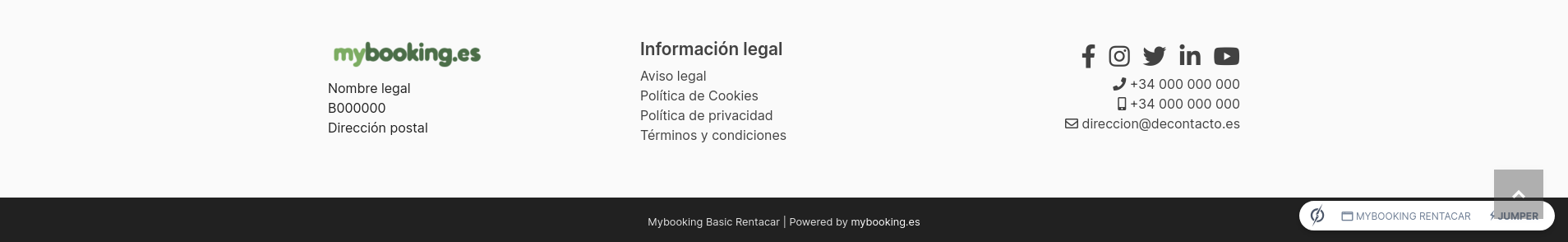
El footer de Mybooking Theme tiene dos layouts; un modo simple activado por defecto que muestra únicamente un mensaje para el copyright y contenido similar en la zona de créditos, y un modos avanzado que ofrece además cuatro áreas de widgets donde podemos insertar contenido de cualquier tipo:

En función de las zonas que usemos, el footer mostrará entre dos y cuatro columnas. La primera y cuarta columnas, que muestran los datos de la empresa y los datos de contacto automáticamente, pueden sobre escribirse con solo añadir un widget en la zona correspondiente.
Para ajustar el layout del footer a cuatro columnas hacemos lo siguiente:
- Vamos a Apariencia -> Personalizar -> Mybooking Theme -> Pie de página
- Escogemos la opción Cuatro columnas con widgets

Añadir contenido al Footer
Para introducir contenido en el footer vamos a Apariencia -> Widgets y localizamos las zonas relativas a él:

Usa las zonas para insertar textos, imágenes o menús con widgets o con bloque visuales, según sea la configuración de tu instalación de WordPress y recuerda que el contenido que insertes en la primera y la cuarta sobre escribirá los datos de contacto que aparecen automáticamente.
Añadir datos de contacto en el Footer
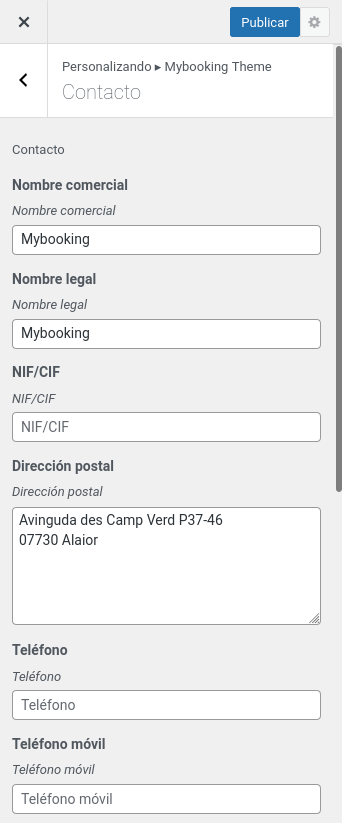
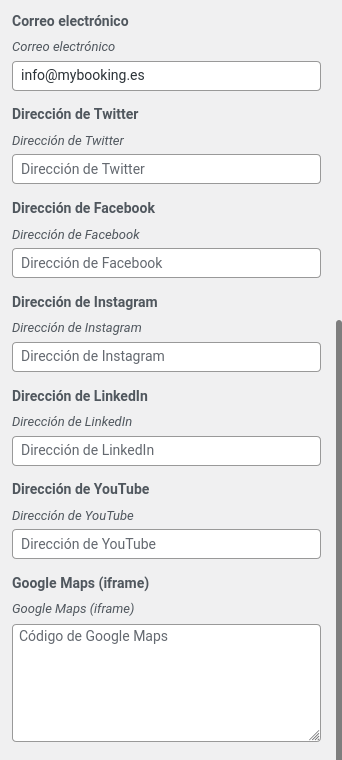
El footer de Mybooking Theme puede mostrar los datos de contacto de la empresa, así cómo los iconos sociales y la identificación fiscal de esta si configuramos esta opción en Apariencia -> Personalizar -> Mybooking Theme -> Contacto


Cambiar los colores del Footer
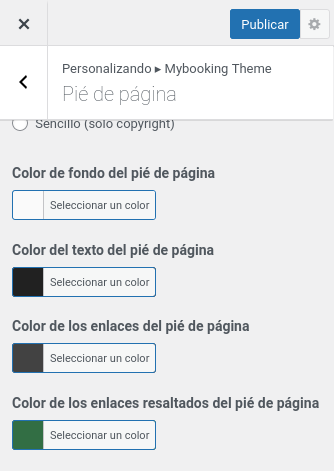
Para cambiar el color de fondo del footer, el color del texto o de los enlaces entra en Apariencia -> Personalizar -> Mybooking Theme -> Pie de página:

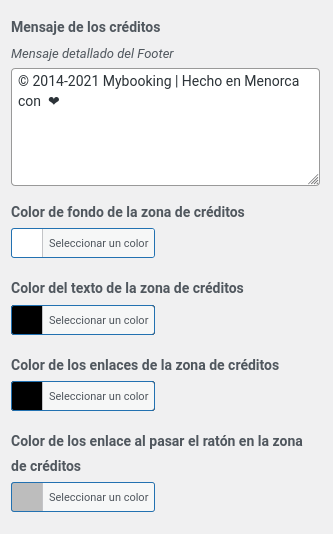
Cambiar el aspecto y contenido de los créditos del Footer
Para cambiar el texto y la apariencia de la zona de créditos abajo del footer, entra en Apariencia -> Personalizar -> Mybooking Theme -> Pie de página: