Crear un mapa de Google personalizado para sucursales
Cuando tenemos múltiples sucursales u oficinas de nuestro negocio, una manera de presentar los datos de contacto al usuario es mediante un mapa personalizado de Google. En este tutorial te enseñamos cómo crear un mapa y añadir las direcciones.
Crear el mapa
Para crear un mapa de personalizado debemos ingresar en Google MyMaps con una cuenta de Google o crear una para ese propósito. Una vez dentro hacemos los siguiente:
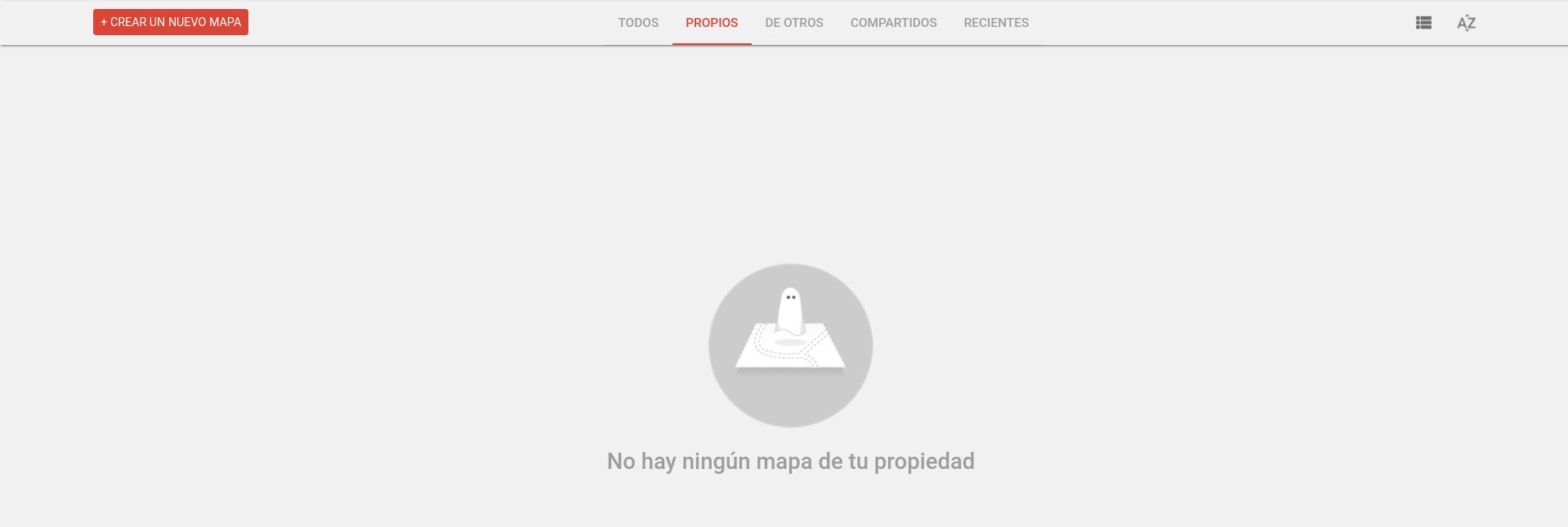
- Hacemos clic en el botón
CREAR UN NUEVO MAPA - Hacemos clic en el título y añadimos nombre y descripción
- Cambiamos Capa sin nombre por lo que queramos

El nuevo mapa se guarda automáticamente y ya podemos empezar a añadir localizaciones.
Añadir puntos al mapa
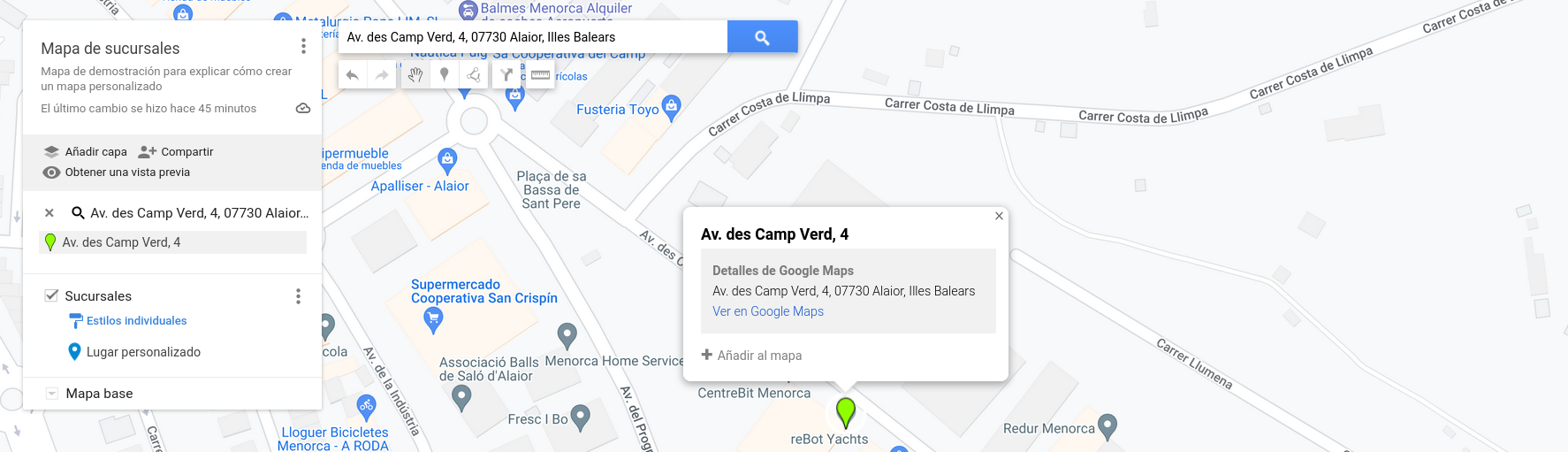
Para añadir un nuevo punto al mapa solo tenemos que introducir la dirección postal en la caja de búsqueda. Si no sabemos la dirección o el punto no tiene una dirección determinada podemos pulsar en el icono del pinmap y hacer clic en el lugar del mapa donde queramos situar el punto o pinmap.

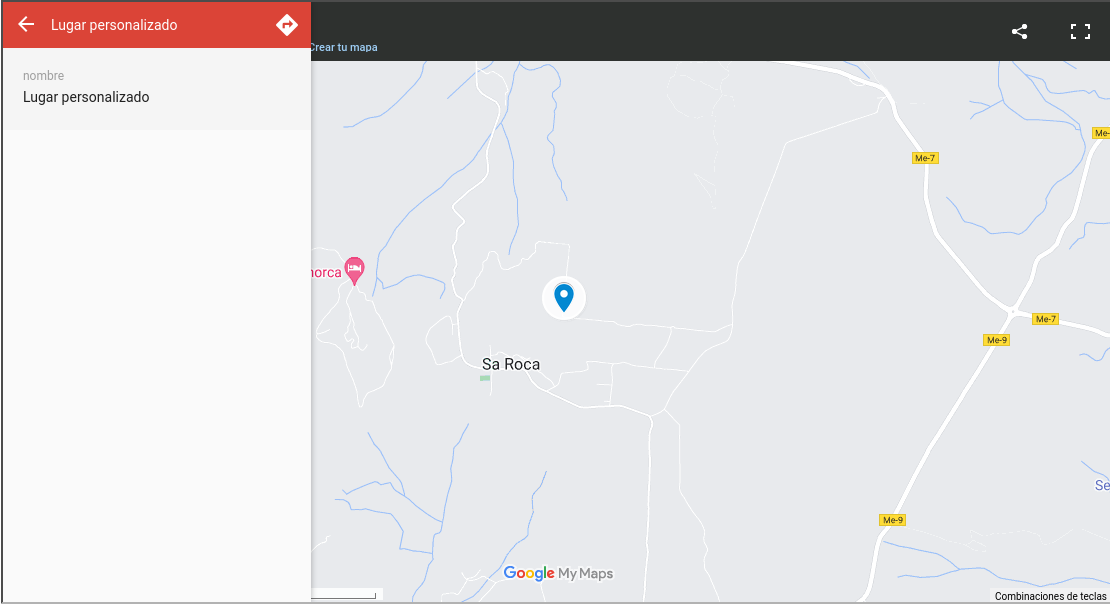
Una vez hemos añadido el punto en el mapa, podemos editarlo y agregar texto, cambiar el tipo o color del icono o incluso añadir una foto o vídeo.
Para más información consulta https://support.google.com/mymaps
Insertar el mapa en tu web
Para insertar el mapa en tu sitio web necesitarás el código que te proporciona Google y que deberás añadir a la página donde deseas mostrar tu mapa personalizado.
Para generar y copiar el código, haz lo siguiente:
- Haz clic en Compartir en la caja de ajustes de tu mapa y selecciona Visible para cualquier persona con el enlace
- Haz clic en el menú de puntos junto al título del mapa y escoge Insertar en mi sitio
- Copia el código Iframe que aparece
Ahora que tienes el código, accede a tu sitio web y edita la página en la que deseas insertar el mapa. El método para insertarlo dependerá de cómo esté construido tu sitio web.
Insertar el mapa con el editor de WordPress
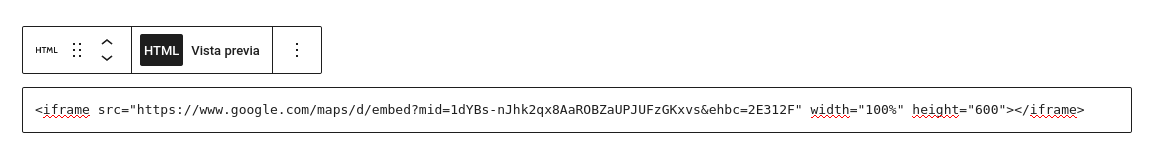
Para insertar el código en el editor por defecto de WordPress escoge el bloque HTML Personalizado y pega el código en él:

Insertar el mapa con Elementor
Para incrustar el mapa con Elementor, debes tenerlo instalado en tu sitio web y la página donde lo quieres añadir debe estar construida con ese editor. Este será el caso si tu sitio web está hecho por Mybooking o has usado alguna de nuestras webs de demostración.
Desde la pantalla de edición de Elementor, haz lo siguiente:
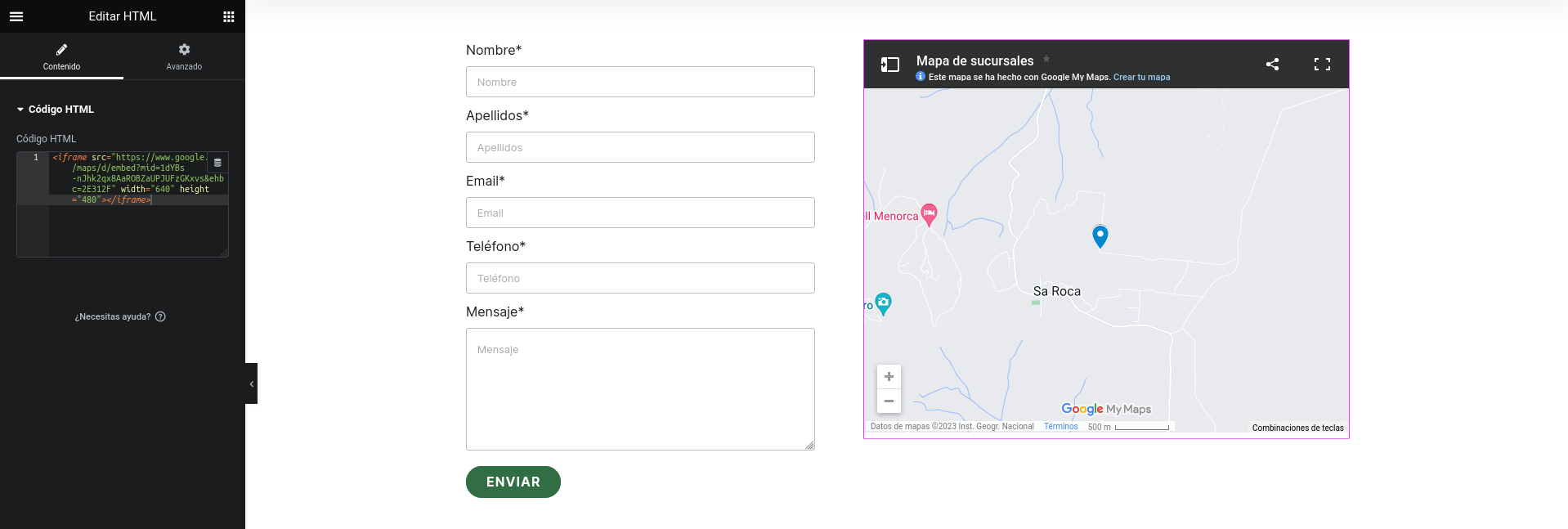
- Escribe HTML en la caja de búsqueda del sidebar
- Arrastra el widget a la posición deseada y pega el código que copiaste anteriormente

Resultado
El resultado final dependerá de los ajustes de tu mapa y del diseño y método escogido para insertarlo en nuestra web pero será algo similar a esto: